How to Customize your Portal's Library and Mashup Cards
Branding is essential to your VIDIZMO Portal as it significantly impacts your users' experience and strongly emphasizes your brand voice, theme, or tone. VIDIZMO provides the tools to customize various aspects of your Portal, such as your Portal thumbnail or header.
In addition, you can customize various aspects of your Portal's user interface (UI) using custom CSS. The UI elements each have a predefined CSS class that you can utilize when writing your CSS code for customizations.
VIDIZMO provides CSS classes to customize the appearance of your Portal content and the locations or pages where you can manage them. These locations are your 'Portal's library,' 'Media or Evidence Manager,' and a Portal user's 'My Library.'
Using Custom CSS, you can make detailed customizations to the display of the Portal content, including their cards, details, and thumbnails, by utilizing the respective CSS classes for these elements. This level of customization also allows you to cater to different use cases. For instance, you can use custom CSS to either highlight or hide certain aspects of your content, such as their upload date or views. In addition, you can customize the display of your content according to the different view modes of your Portal's libraries.
Note: Please note that the class availability depends on the type of VIDIZMO product you are using, whether you have the required permissions, and whether a certain feature is available in your product.
Prerequisites
- Ensure that you have Portal Management permission to access Portal settings.
- To use Custom CSS, ensure you have access to the Branding feature via group permission or CAL.
CSS Customization Scenarios
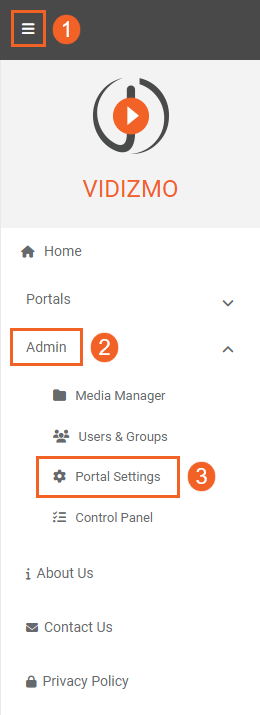
- Open the navigation menu via the button on the top left.
- Click the ‘Admin’ dropdown.
- Click ‘Portal Settings.’

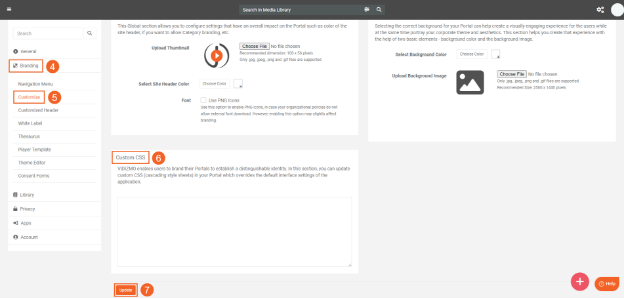
- Click Branding
- Select Customize
- Enter the code for your customizations in the Custom CSS section.
- Click the 'Update' button to apply the modifications. We recommend refreshing your browser to see the changes on your Portal.

Note: To obtain the CSS class of a specific UI element, right-click and inspect it using your browser’s developer tools. A CSS class is indicated by the ‘vdz-’ prefix.
Scenario 1: Customizing Title Text for your Portal Content
- In this example, we will use the CSS selector
.vdz-mashup-titleto modify the title for your Portal content. This change is reflected across the Portal, meaning you will see it on the Homepage, Portal Library, Evidence or Media Manager and your Library. - Here is a code snippet for modifying the title by changing its font and color
.vdz-mashup-title {
color: red;
font-family: Arial, Helvetica, sans-serif
}
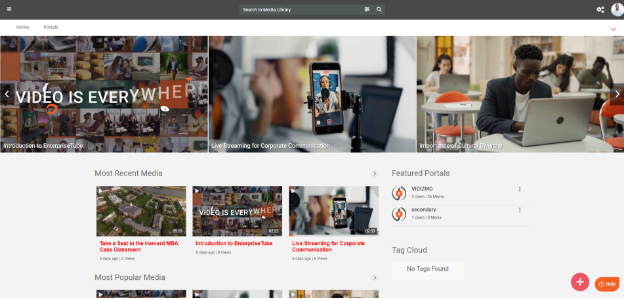
- Here are the results

Scenario 2: Removing View Count from Portal Content
- You can also use CSS to hide metadata from the cards of your Portal content. In this example, we will hide the views using the
.vdz-mashup-viewsCSS selector. - Paste the following code snippet in the custom CSS section.
.vdz-mashup-views {
display: none !important;
}
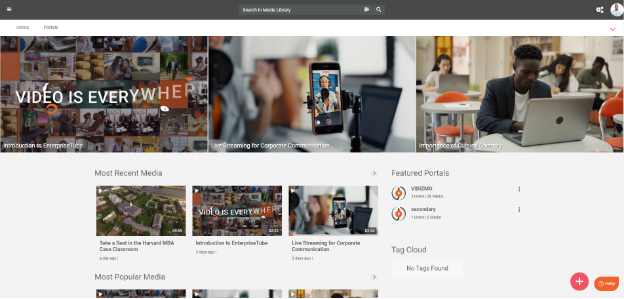
- Here are the results.

Note: In addition to customizing UI elements using their CSS classes, you can write code to make these customizations specific to CAL on your VIDIZMO Portal. Learn more here: How to Perform CAL Specific CSS Customizations
CSS Classes for Filter Component
| Class | Description |
|---|---|
| vdz-filter-collapsable | allows modification of the 'Filter By' collapsable menu on your Portal |
| vdz-status-collapsable | allows modification of 'Status' collapsable menu present in 'Filter by' |
| vdz-processstate-collapsable | allows modification of 'Processed State' collapsable menu present in 'Filter by' |
| vdz-format-collapsable | allows modification of 'Format' collapsable menu present in 'Filter by' |
| vdz-author-collapsable | allows modification of 'Author' collapsable menu present in 'Filter by' |
| vdz-accesstype-collapsable | allows modification of 'Access Type' collapsable menu present in 'Filter by' |
| vdz-mediaformat-collapsable | allows modification of 'Media State' collapsable menu present in 'Filter by' |
CSS Classes for Portal Content Cards
| Class | Description |
|---|---|
| vdz-mashup-card | allows modification of mashup cards that contains their information/buttons |
| vdz-mashup-thumbnails | allows modification of the thumbnails appearing on mashup cards |
| vdz-mashup-format | allows modification of the symbol indicating mashup format top left of its card |
| vdz-mashup-duration | allows modification of the duration indicator present on the mashup card |
| vdz-mashup-title | allows modification of the mashup titles appearing on its card |
| vdz-mashup-actionmenu | allows modification of the action menu present on the mashup card |
| vdz-mashup-metadata | allows modification of the mashup metadata/details below the title on the card |
| vdz-mashup-updatedtime | allows modification of the mashup updated time below the title on the card |
| vdz-pipe | allows modification of the seperator between metadata present on the mashup card |
| vdz-mashup-views | allows modification of the mashup views present on the mashup card |
| vdz-upcomingsession-date | allows modification of the start session date displayed on a webcast's mashup card |
| vdz-mashup-redacted | allows modification of the redacted tag displayed on the mashup card |
| vdz-storageaccess-tier | allows modification of the access tier tag displayed on the mashup card |
| vdz-cc-icon | allows modification of the transcrition tag displayed on the mashup card |
| vdz-mashup-verified | allows modification of the verified tag displayed on the mashup card |
| vdz-media-progress | allows modification of the progress bar shown on the thumbnail portion of the mashup on its card |
| vdz-mashuplocked-icon | allows modification of the locked symbol displayed on the mashup card |
| vdz-actionmenu-icon (reflected globally) | allows modification of the action/context menu present on the card of all mashups |
CSS Classes for List View
| Class | Description |
|---|---|
| vdz-mashup-title | allows modification of mashup's title present on its card while in list view |
| vdz-mashup-description | allows modification of mashup's 'Description' present on its card when in list view |
| vdz-mashup-tags | allows modification of the mashup's 'tags' displayed on its card when in list view |
| vdz-mashup-metadata | allows modification of the mashup's Metadata displayed on its card when in list view |
| vdz-mashup-updatedtime | allows modification of mashups's last updated time displayed on its card in list view |
| vdz-mashup-views | allows modification of mashups's views that are displayed on its card in list view |
| vdz-mashup-upcomingsessiondate | allows modification of a Live Webcast's start time displayed on its card in list view |
| vdz-verification-icon | allows modification of verification icon (not tampered) present for mashup in Evidence Library in list view |
| vdz-mashup-thumbnail | allows modification of mashups's thumbnail displayed on its card in list view |
| vdz-mashup-format | allows modification of the symbol incdicating mashups's format type on its card in list view |
| vdz-mashup-duration | allows modification of mashup's duration indicator on its card in list view |
| vdz-mashup-owner | allows modification of mashup's 'By Author Name' field on its card in list view |
| vdz-mashup-fulldescription | allows modification of toggle/button to display mashup's full description/insights in list view |
Note: The information you see on the cards of your Portal content differ in List View and Thumb View.
CSS Classes for Bulk Action Menu
| Class | Description |
|---|---|
| vdz-action-bar | allows modification of control/processing options displayed after mashup select |
| vdz-sorting-dropdown | allows modification of the dropdown menu containing mashup sorting options |
| vdz-view-dropdown | allows modification of the dropdown menu containing mashup viewing options |
| vdz-refresh-btn | allows modification of the refresh button that updates mashups with latest status |
CSS Classes for Media/Evidence Manager Tabs
| Class | Description |
|---|---|
| vdz-tab-navigation | allows modification of the navigation bar on Media Manager, changes may reflect on tabs. |
| vdz-addnewmedia-tab | allows modification of 'Add New Media' tab shown on navigation bar on Media Manager |
| vdz-review-tab | allows modification of the 'Review' tab shown on the navigation bar on Media Manager |
| vdz-drafts-tab | allows modification of the 'Drafts' tab shown on the navigation bar on Media Manager |
| vdz-published-tab | allows modification of the 'Published' tab shown on the navigation bar on Media Manager |
| vdz-expired-tab | allows modification of the 'Expired' tab shown on the navigation bar on Media Manager |
| vdz-archived-tab | allows modification of the ''Archive' tab shown on the navigation bar on Media Manager |
CSS Classes for Search and Filter Options
| Class | Description |
|---|---|
| vdz-media-search-bar | allows modification of the media search bar used for searching mashups |
| vdz-media-search-btn | allows modification of the button present next to the media search bar |
| vdz-listview-btn | allows modification of the button used to change mashup view to list |
| vdz-thumbview-btn | allows modification of the button used to change mashup view to thumbnails |
Diagnostics
- At times you might want to use
!importantif the changes are not being reflected. - Another reason that changes might not be affected is if the UI element has multiple or Nested CSS classes on it. You can check the CSS class of a certain element by checking from your browser’s developer tools.